Documentation / Tutorials / Generic
How to do social login using google authentication in awesome
/ Generic / How to do social login using google authentication in awesome
We can authenticate our application users through our local authentication mechanisms such as traditional username, password, or OTP-based authentication but in this approach, we are the one who is checking the authenticity of the user. But what if someone is already verified the authenticity of an user or somebody else can !. This is where social login authentication comes into action.
Step 1:
Here we are discussing google social authentication. First of all, we have to create a firebase project.
Go to https://console.firebase.google.com/ and create a new project
Once you have created the project go to the authentication menu and enable google login from sign-in methods.
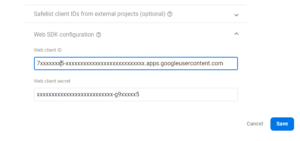
Collect “Web Client ID” and “Web Client Secret”, we will need this later.

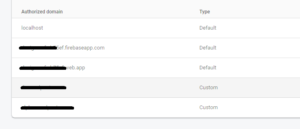
Go to the authorized domains section on the same screen and white list domain name there.
One more thing that we have to do, but it’s not here.
Go to https://console.developers.google.com and click on the credentials menu from the page.
Here we can see the list of OAuth credentials that we have created. Go inside of the one that we have created now. Here we have to do 2 things.
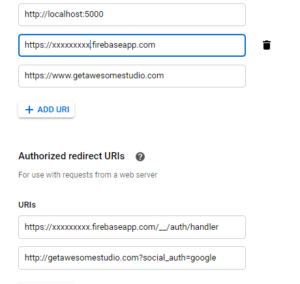
- Add the domain in “Authorized JavaScript origins” Eg: http://getawesomestudio.com
- Add the redirect URI Eg: http://www.getawesomestudio.com?social_auth=google

Now we are in good shape, let us write our awesome codes.
Step 2:
Go to our Awesome Core Settings and create two settings
- opt-google-id
- opt-google-secret
Paste the Web Client ID and Web Client Secret that we have got from the previous step
Step 3:
- Add “google_service” into Awesome Core “services”
1[services.add google_service service_label='Google Service' post_type='google_service' desc='Google Service' /] - Import “google_service”
https://raw.githubusercontent.com/WPoets/awesome-apps/main/services/google/google_service.xml
Use this link and import the XML for creating the google_service
Important Note: While you are using google authentication on a website that is using PHP version 7.0 then you should explicitly pass version=”7.0″ in every google shortcodes contains in google_service.
Go to google_service > auth module update the google.auth shortcode with version=”7.0″ parameter
Eg:
|
1 |
[google.auth app_id='{module.ses_ticket.app_id}' app_secret='{module.ses_ticket.app_secret}' ticket_id='{app.active.ticket}' o.set='template.user_data.raw' version="7.0" /] |
Step 4:
Go to your “Login” app or any app where you have to implement the social login.
- Add our login button snippet
123456789101112131415161718192021[templates.add main]<script type='text/javascript' src='https://cdn.getawesomestudio.com/lib/jquery/1.11.3/jquery.min.js'> </script><script>jQuery( document ).ready(function( $ ) {$.getScript('[env.get settings.cdn /]spa/spa.v2.min.js', function() {spa.app.start({homeurl:'[php.site_url /]',cdn:'[env.get settings.cdn /]',path:'[app.path /]/'});});});</script><div>[google_service.login app_id='{env.settings.opt-google-id}' app_secret='{env.settings.opt-google-secret}' scope='https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email' o.set='module.gplus' redirect_to="{app.path}/handle-social-login" /]<template axn=cookie.set get='[module.get gplus.ticket_id /]' set='google_login' hour=true></template><a class="button brand-primary js-signin ripple-gray external" href="[module.get gplus.url /]" id="google-signin"><img src="http://www.getawesomestudio.com/wp-content/uploads/2020/10/btn_google_signin_dark_normal_web.png"/></a></div>[/templates.add]
Note: We are using <template> for setting the cookie, so please make sure that you have spa.js loaded - Create a module inside your app called “handle-social-login”
123456789101112131415161718192021222324[templates.add main]<script type='text/javascript' src='https://cdn.getawesomestudio.com/lib/jquery/1.11.3/jquery.min.js'> </script><script>jQuery( document ).ready(function( $ ) {$.getScript('[env.get settings.cdn /]spa/spa.v2.min.js', function() {spa.app.start({homeurl:'[php.site_url /]',cdn:'[env.get settings.cdn /]',path:'[app.path /]/'});});});</script>[session_ticket.get {request.t} field='user_data' o.set='module.user_data' /][env.get module.user_data.json_decode o.set='module.user_data' /][module.get user_data dump="true" /]//** Here you have the authenticated user details **//[/templates.add]
- Process your user data and do the necessary changes to your code
Eg: Once you have the user data you can set the session
1[vsession.set key=email value='{module.user_data.email}' ttl='14400' /]
In the previous step we got out authenticated user data, but that’s not the end of the story. You will have to set the session for this user or you may respond with a bearer token or a JWT depends on what kind of application you are building.